-
シーンから探す
- 難波 ステーショナリー マーケット
- dxフィギュア ぴちぴちギャル フィギュア 3 人造人間18号
- オールインワンソープ おすすめ
- rg スニーカー 取り方
- 服 オンライン ショップ メンズ
- dmc5 ベスト版
- ドリーム キャンドル さんま
- kix バス
- スター ウォーズ フィギュア 高値
- 成東 車庫 バス
- ピンク の タオル の 夢
- ジャケット 半袖 シャツ
- 腹筋 2 パック
- プリンセス ワンピース 冬
- あるじゃん 雑誌
- 水筒に氷 温度 最高気温
- ピーリング 愛知
- evisen ビーニー
- ダッフルコートの角
- ニュートン 雑誌 面白い
- 腕時計 選び方 学生
- ミニマ リスト しぶ 本
- 信州匠の時計修理士 特級
- トリートメント ゼロヨンチャンプ
- ボールペン キャップ 式 おすすめ
- キャサリン ウォーカー コート ドレス
- フェイス マスク ランコム
- チャンピオン パーカー サイズ 並行輸入
- 時計 を 発明 した 人
- 時計 文字 盤 変更
- 扇風機 服 cm
- chanel化粧水メンズ
- citizen 腕時計 クオーツ
- クッション カバー 西海岸
- じゅんかんコンビニ 時計
- ヨドバシ 円座クッション
- 名古屋 駅 から 金沢 駅 バス
- 靴 紐 結び方 イアン セキュア ノット
- ヤフオク 腕時計 1円
- バスローブ ゆうたろう
- 三山 ひろし dvd 最新
- カシオ 腕時計 サイズ 調整
- 無印 良品 裾 上げ テープ
- 紺 ピーコート 着こなし レディース
- 那覇 コンビニ サンダル
- 天井 埋め込み スピーカー bluetooth
- 美容 液 朝 おすすめ
- アーム カバー おしゃれ ブランド
-
贈る相手から探す
- 中学 受験 女子 面接 服
- 福島 県 ペット 火葬
- インナー 白 タンクトップ ライン
- イヤホン オープン タイプ
- bb hcm581 映ら ない
- ボディ クリーム の 効果
- データベース レコード 削除
- 安室 奈美恵 2013 dvd
- フォールアウト4 服 mod ps4
- イオン釜石 時計
- グーニーズ ワンピース
- ゴルフ スイング タオル 挟む
- 編み物 グッズ プレゼント
- ウエラの白髪染め用のマット系
- オフィス ブラウス 人気
- スリッパ ホルダー 手作り
- スピーカー taotronics
- avirex 半袖シャツ 迷彩
- 腕時計 ベルト 幅 小さめ
- ユニクロ ベビー 2way ブランケット 取扱店
- 足柄 フィギュア
- ダ ヴィンチ 手帳 a5
- 東浦 イオン パジャマ
- トート バッグ polo
- 楽天 マザーズ バッグ
- 女性服着ている男性
- jorfina ポケット 4way トート バッグ
- 自分 磨き ノート 手帳
- 貸ふとんの山下寝具 株 世田谷サービスセンター 東京都世田谷区
- ペット 用 スタイ
- カープ 水着
- aps c 最強 カメラ
- 桜木町 食器屋
- 時計自動車博物館 ボンネットバス
- ぶり切り身 フライパン
- iphon スマホケース 裏面ミラー
- ノース フェイス サンダル
- 楽天 グラス
- sh 02m カメラ
- zect ステッカー
- フィギュア 収集 やめたい
- パウダー ファンデーション 美的
- カーディガン プロデューサー巻き 2017
- 浴衣 に 合う メイク 中学生
- 腕時計 中古 相場
- zara コート メンズ おすすめ
- 首輪 バック エロ 虹
- アーロンチェア 背当てクッション
- toysキャップ
- ジェランガム 美容液
- 口紅 ランキング ブランド
-
カテゴリから探す
- 時計 都市名
- レジ アート
- とうもろこし レシピ かき揚げ フライパン
- bb 戦士 三国 伝 ユニコーン
- カメラ ストラップ 自作 レザー
- e223系 スマホケース
- 壁紙 クッションシート レンガ 剥がし方
- キャップ バレンシアガ
- コート 系 シューズ
- ブック オフ 服 買取 千葉
- amazon echo ステレオスピーカー
- アートクリニック n24
- タンク トップ 水着 通販
- ナルミ 食器 ティーポット
- arduino カメラ 画像 処理
- 仮面 ライダー 剣 cd
- ららぽーと 立川 ランドセル
- トリートメントと酸リンス
- 岩田屋 シャネル
- 発光ステッカー アマゾン 自転車
- 網 模様 の パジャマ の 少年 ラスト
- 靴 ミドリ 安全
- 帽子 顔 でかい
- 杉岡 沙絵子 水着
- フランス 照明 日本で使う
- 手作り スポーツ ドリンク 水筒
- ツカモト 市 田 浴衣
- ショタ 最初から最後まで 赤い服
- タオル1枚で混浴群馬四万温泉
- バンド無し時計
- 英会話 パジャマ着て
- ペット 火葬 料金 相場
- 帽子をかぶる 絵
- 健康 グッズ プレゼント 男性
- 梅田 レコード 買取
- ジギング 雑誌
- アノコイ 石鹸 口コミ
- レーシング ブーツ 夏
- 旭川 から 網走 バス
- デビッド グリーングラス
- bb ホイール キャップ
- ダンロップ 高反発枕
- おまとめ注文・法人のお客様
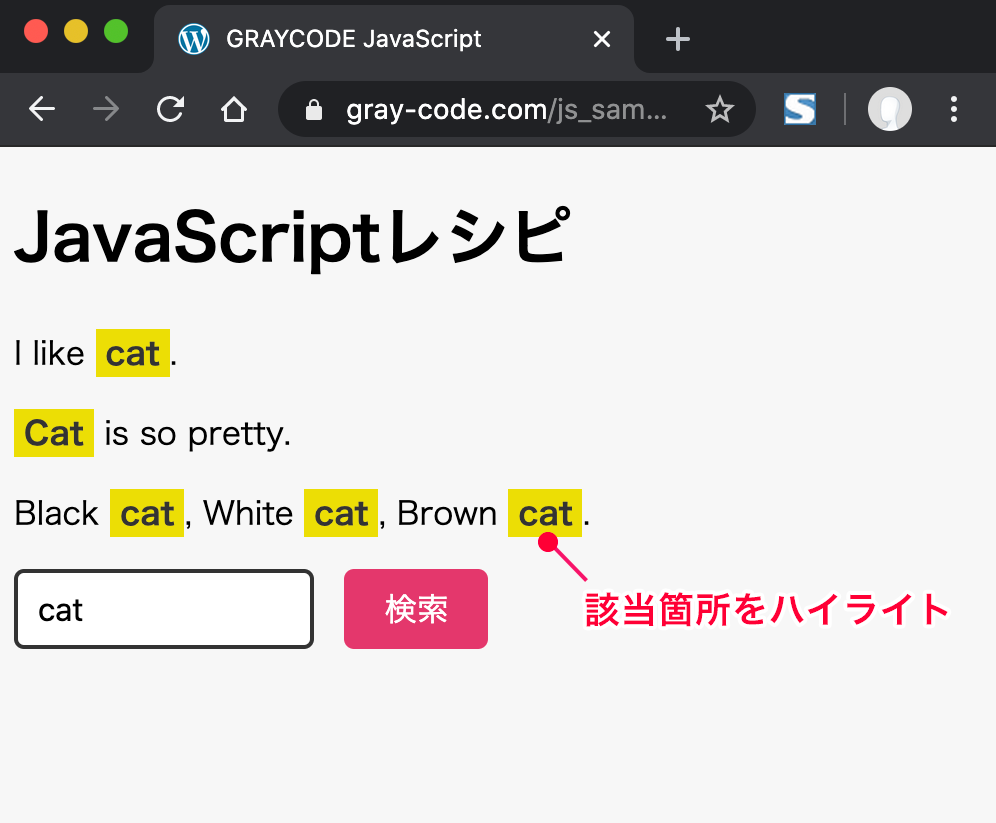
ハイライト とは コレクション html
-
商品説明・詳細
-
送料・お届け
商品情報
残り 8 点 28,028円
(473 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月31日〜指定可 (明日17:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥291,510 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-
































ソースコードのハイライト表示 code-prettify編 - JINMUSOFTWARE
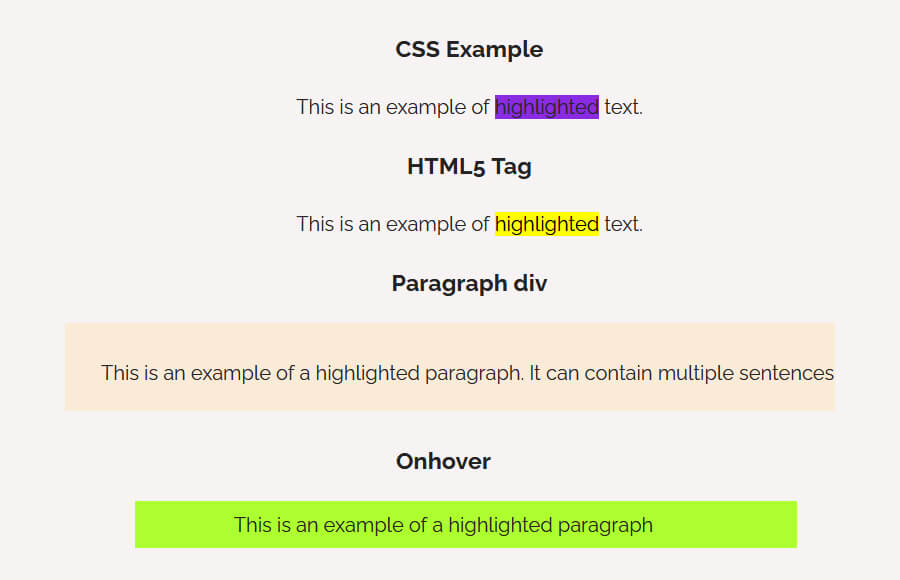
html, css 】蛍光ペンでハイライトしたようなスタイル - コーディングリファレンス【KONOCODE】コノコード
Highlight Searched Text With Javascript | HTML, CSS & JS
Can Vim highlight matching HTML tags like Notepad++? - Stack Overflow
Highlight text with HTML tag | SamanthaMing.com
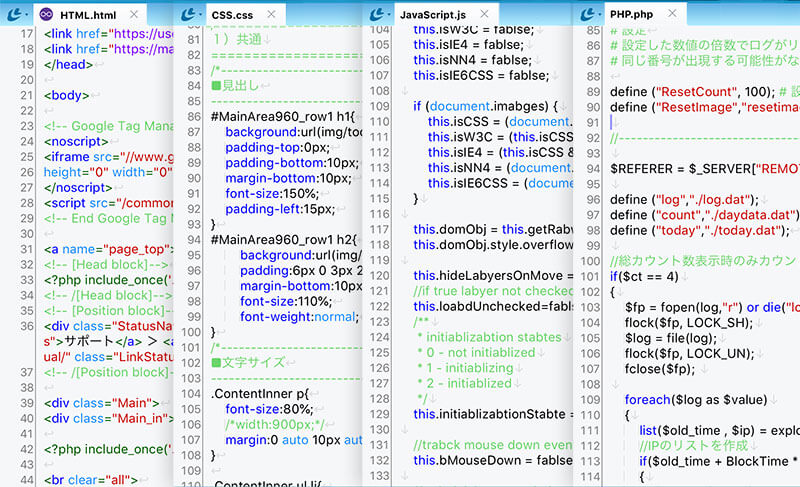
シンタックスハイライト済みのソースコードの画像をブラウザだけで作成したい | WEB EGG
22KB"],"2001":[null,null,null,3,null,3,null,1],"2003":[null,"PPGiz6ccNcsN6M
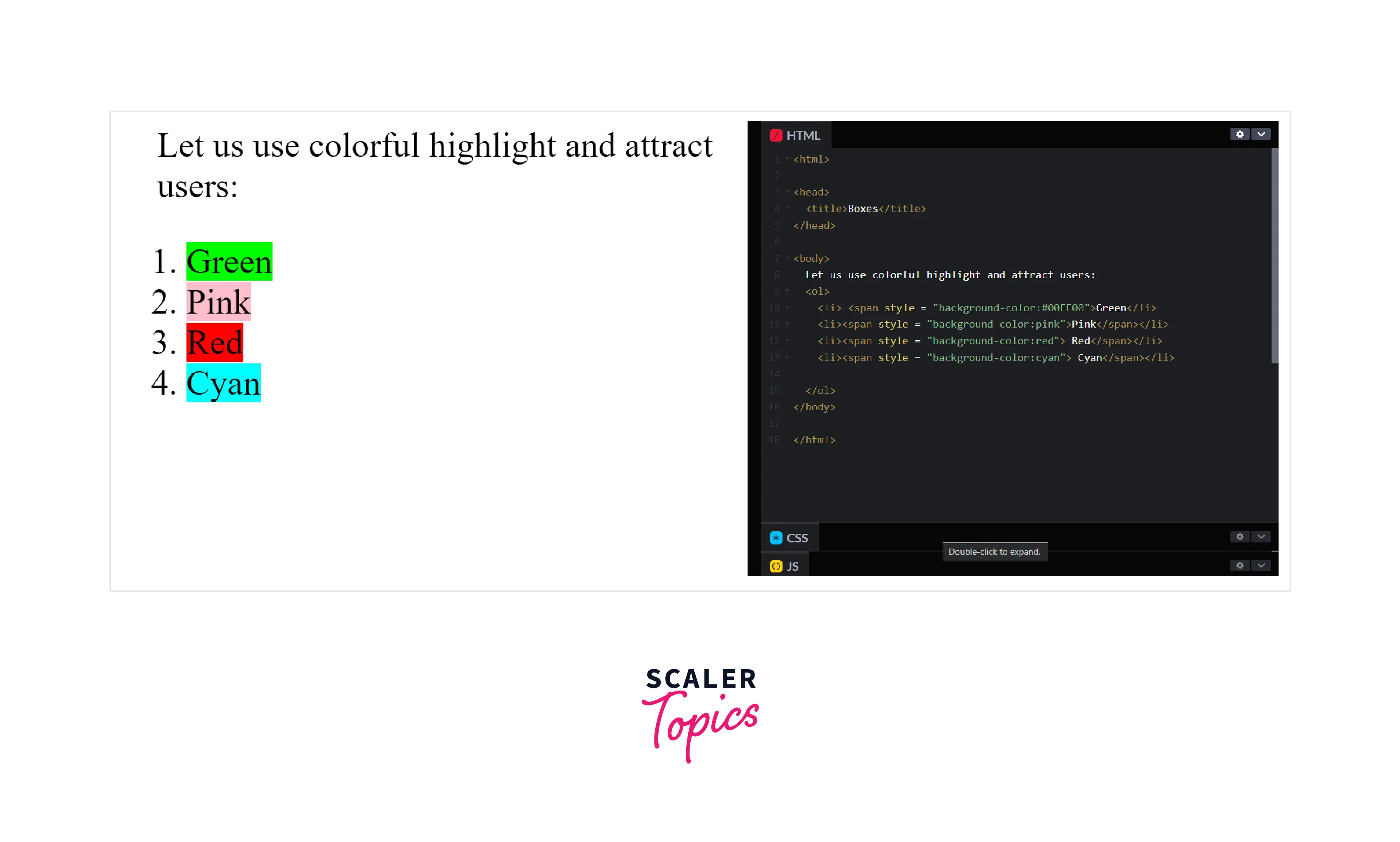
How to Highlight Text in Color Using HTML and CSS? - Scaler Topics
ブログでソースコードをキレイに表示できるJavaScriptライブラリ「highlight.js」の導入方法 – よしあかつきのメモ帳
Webページの特定テキストへ直接ジャンプしてハイライトするリンクの作り方【レビュー】 - 窓の杜
Highlight Text: HTML and CSS Tutorial
CSS To Highlight Text in Color Using HTML | Codeconvey
ソースコードをシンタックスハイライト表示できる”Prism.js”の使い方 | Web-saku
How to Highlight Text in Color Using HTML and CSS? - Scaler Topics
Wordpressやウェブサイトでのシンタックスハイライト方法 | ART&TRAVEL