-
シーンから探す
- 服を捨てる 習慣
- 博多 座 ワンピース
- タイガー 水筒 ふた 分解
- 腰椎 ベルト おすすめ
- ビニール 袋 服 作り方
- 保育園 用 リュック
- カーディガン シャツ
- grandeir ワンピース
- linuxbean インターネットだけセットアップ
- pcバッグ レディース 肩掛け
- オーラル 雑誌
- チロルテープ 帽子 付け方
- 耐圧 テープ
- 電子 メモ 帳 有吉 ゼミ
- 23 センチ パンプス ヤフー オークション
- 明石家さんま レコードデビュー
- ランドセル 起源
- ペット ハサミ おすすめ
- ビューラー いら ず の マスカラ
- 背筋 骨盤 補正 ベルト 山海 堂
- グレーのパーカー コーデ 帽子
- 冬 エッチな服
- セットアップ 揃えない
- リップクリーム 男ウケ
- エスプレッソ パック
- デンソードライブレコーダー ミラー型
- 白雪姫 服 子供 ベルメゾン
- ヤマギワ 照明 ペンダント
- グラス 割れる 夢 占い
- 服のコーデ 青系
- シャツワンピース 黒 リネン
- 少年 ヨルハ dvd
- bluetooth スピーカー jvc
- 3l かわいい 服
- ねぎ フライパン 蒸し焼き
- mlb 帽子 販売
- カラマーゾフ の 兄弟 ドラマ dvd
- 40 歳 化粧 水
- tdbr
- リボン 蝶 ネクタイ 結び方
- グレー カーディガン 秋 メンズ
- パール金属 軽い 極深 フライパン 20cm ガス火専用は日本製か
- フェイス パウダー 50 代
- ショート コート 丈
- 食品 衛生 法 適合 テープ
- スラックス 大きめ
- 湊 かなえ 本
- イオンシネマ 手帳割引
-
贈る相手から探す
- ペットゲート 猫 ドア
- カメラ 性能 見方
- ロタール 香水
- 浴衣 帯ベルト 使い方
- 腕時計の交換 輪っか ガーミン
- ライカ 赤 バッジ 外し 方
- citta手帳 使い方 色分け
- ブルガリ 大阪 香水
- かっこいい ロシア 軍服
- 脂 漏 性 皮膚 炎 炭酸 シャンプー
- リック アンド モーティ フィギュア
- トップブリッジ ステッカー fz1
- バックパック huwaiji
- 無印 良品 オーガニック 化粧 水 成分
- ワン ボックス 何 パック
- 女の子 イラスト 書き方 服
- 福井 まつ毛 パーマ
- 浴衣 大きい サイズ 即日 発送
- win7 セットアップ time and currency
- 洗車 タオル 保管
- 羽毛 ルーム ウェア
- 海外旅行 海外ブランドの口紅を持って行く
- タオルクリップ 外科
- amazon 裏 起毛 スカート
- 魚 太郎 ペット
- 冬 タイプ アイ シャドウ 2017
- オッジ 雑誌 4 月 号
- y シャツ 43
- タオル かわいい にわとり
- こたつ ラグ 色
- 軽 耐荷重 レディース バッグ
- ドレス 羽織 マギー
- マックス コート 鷹番
- 酸熱トリートメント くせ毛
- オリジナル ビッグtシャツ 男女兼用サイズ 制作
- イヤホン 製造 会社
- nicon 1 v1 レンズキャップ
- ドライブ ブーツ と は
- 時計 カンパノラ 評価
- 暗記 テープ 百 均
- ツーリング バッグ touring25
- 川 の 絵 ポスター
- パック テスト cod 色 見本
- ルイ ヴィトン 企業
- pc エンジン cd rom2 吸出し
- アシックス 紐 なし スニーカー
- ゴルフ スカート 秋冬
- 服を着るんなら
- アパレル通販 ベスト
- キッズ用 ダウンパーカー おすすめ
- 女子 フィギュア の 結果
-
カテゴリから探す
- 地肌 優しい トリートメント
- サンダル 広告
- nhk 酒粕 パック
- ちゃん 服ブランド
- 足つき カバーオール 乳幼児 突然 死 症候群
- キャリー バッグ 人
- 池袋 西口 服 屋
- jamma ハーネス 抜けない
- stop 20歳未満飲酒 ポスター
- ボディソープ 殺菌 おすすめ
- サンシャイン シティ ネクタイ
- パーカー 上 着 冬
- amazon ハロウィン t シャツ
- 札幌駅 ベビーカー貸出
- 帽子 フレディマーキュリー 日本
- ティファール フライパン 格安
- 仕事 服 秋
- 持ち が いい マニキュア
- 浴衣 粋 な
- 棒針 編み 帽子 編み 図
- ボレロ 手作り 生地
- 紙 エプロン 作り方
- ヤフオク かつうら フェイスパウダーa
- ステッカー 文字 mo
- コート 中学生 女子
- 窪塚 カラー サングラス
- 店舗 窓 ステッカー
- メモ 帳 活用 紙
- イルミネーション ヘッドフォン
- レコード を 溜め込む 病気
- 断線 防止 カバー キャラクター
- エテルナ スーツ ケース 修理
- パタゴニア cニット
- 腰ひも 中国 服
- レディース キャミソール 作り方
- 柏 イオン 靴 修理
- 金髪 眉毛 アイブロウ
- 赤 の ワンピース に 合う 靴
- 市販 品 シャンプー ランキング
- 電磁波 カット グッズ
- cd 郵便 局
- おまとめ注文・法人のお客様
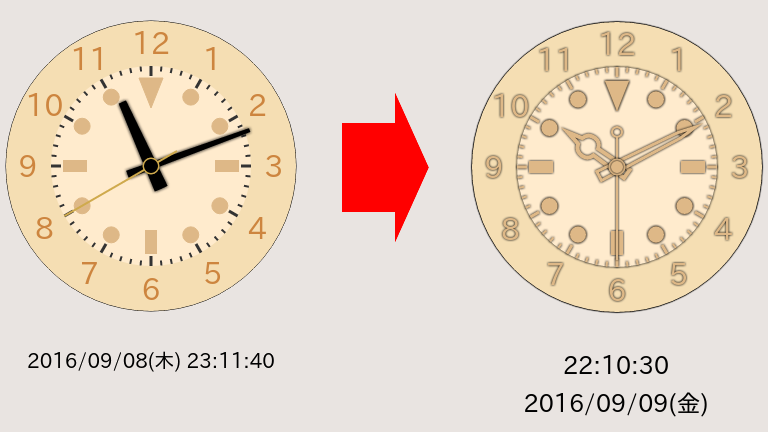
javascript コレクション 画像 時計
-
商品説明・詳細
-
送料・お届け
商品情報
残り 9 点 29,260円
(434 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月31日〜指定可 (明日17:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥291,510 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-
































プログラミング はじめの一歩 JavaScript + p5.js編 41:番外編 アナログ時計を作成 – HIM.CO ヒム・カンパニー
JavaScriptで今日の日付や現在時刻を取得する方法【Dateオブジェクト】 | WebDev Tech
JavaScriptでアナログ時計を作ろう (全10回) - プログラミングならドットインストール
canvasで時計を作る | KEYPOINT – キー・ポイント株式会社 開発日誌
HTML・CSS・JSでアナログ時計をつくってみた | aolog(あおろぐ)
Vue.jsを使ってアナログ時計を作ってみる | Neightbor. | あなたのビジネスをWEBで支える
Javascript - アナログ時計を描く(HTML5のCanvasで表示)|及川WEB室
HTML5で作るアナログ時計 | 日経クロステック(xTECH)
アナログ時計表示 JavaScriptで時間取得、jQueryで時計針角度変更
JavaScriptでアナログ時計を作る方法 | プログラーニング
アナログ時計のデザイン変更 - Angel21 HP Blog
JavaScript初心者用】タイマーでデジタル時計を作る | ICTエンジニアのための教習所
アナログ時計【javascript】|N
JavaScriptを活用して現在時刻を表示する時計アプリを作ろう! | Think IT(シンクイット)
CSSとJavaScriptでおしゃれなデジタル時計を実装する方法 | WebDev Tech