-
シーンから探す
- 河合歯科 0297
- ルブタン 靴 値段 平均
- ソンバーユ 石鹸 製法
- オレンジ コート 高田 馬場 パン
- ベイビー スキン 石鹸
- スマホケース nova lite
- 時計用バンドピン抜き交換軸
- 中丸雄一 ハンドソープ
- exile タオル 2018
- ペット 美 少女 画 二 次元
- 美容ライター 上智仏文出身
- ラッシュガード 加水分解
- バッグ シルバー ハイブランド
- doa かすみ 好きな水着
- 無印 チーク 口コミ
- ルイ ヴィトン タンブール 電池 交換
- ar カメラ snow
- アメリカン イーグル 長袖 シャツ
- ken
- 東芝 エアコン ダストボックス
- ハニーセレクト 例のセーター
- 発酵 化粧 水 韓国
- タオル uv 乾燥
- 赤ちゃんの城 新生児服
- 枕 オーダーメイド 山口県
- スリング 人気 ブランド
- kobey パーカー
- 付き合っ て ない プレゼント 時計
- 取っ手なし フライパン メリット
- トリートメント 美容室 どこがいい
- windows 7 デスクトップ ガジェット 時計
- 天童 なこ 水着
- 日本製chemberパンプス
- はじめ 人間 ギャートルズ dvd
- jal パック 香港 ディズニー
- gmoとくとくbb 解約 入会
- retro girl マウンテン パーカー
- contribe t シャツ
- ニットタイ ポール スミス
- 釣り ポロシャツ ワークマン
- 卵色 カーディガン
- どグラス棄権
- ファミリア 3way コート
- 内定 式 ネクタイ
- sti ホイール センター キャップ 純正
- 100 均 ネイル シール
- ワイン バッグ 6 本
- gsr250 ハンドル カバー
-
贈る相手から探す
- バックパックつあ
- ペン 差し エプロン
- アート引越 いらない家具
- 就活 バッグ 持ち方
- レコード camila cabello havana lp
- 男性 和風 エプロン
- 私服 男性 バッグ
- anne klein 腕時計 ベルト
- 宮沢が着てた服 せいせいするほど
- ボレロのような曲 複調効果
- テーラードジャケット 着丈 計算 2ch
- 腕時計 ブラックシェル メンズ
- カレンダー 2020 ポスター 北欧
- car フィギュア イタリア
- セルニューhq コンシーラー 価格
- 子供 靴 買い替え タイミング
- シャープ 空気 清浄 機 照明
- ドッキング ワンピース 長袖
- サーキットテープとは
- のあにゃん服ブランド
- 桑和 防寒ブルゾン 7303
- 平塚 ランドセル
- a77 ドゴールキャップ
- 備え付けの浴衣 ホテル
- shisky メンズ tシャツ
- iphone カメラ フラッシュ 強制
- デスクトップ2 ミラー
- タオル生地 価格
- 製紙工場 燃料 スーツケース
- 普段使い バッグ 色
- 10 feet t シャツ
- ディズニー 掛け布団 カバー
- 京都 着物 古着 レンタル
- 大学生 服 ブランド 男
- you は 何 し に 日本 へ 海外 雑誌 注意
- どうぶつの森ジョニーの服qrコード半そで
- ハードディスク領域を使用してパソコンの再セットアップ できない
- ir 改造 カメラ
- fallout4 その他の目標
- ちゆ る illustration by blade 1 6 完成 品 フィギュア
- nd
- diesel 服 レディース
- 昭和おしゃれエナメルバッグ
- vc veloce シルベスト
- すてき に ハンドメイド たためる リュック
- グラス 高い ブランド
- 裸でyシャツ着た女の子画像
- 3dメッシュ 帽子
- 化粧水 使わない オイル
- ペット声優クロエ
- マギー 枕
-
カテゴリから探す
- adobe xd アート ボード 追加
- sundinista experience キャップ
- ペット の トイレ 臭
- アコギ cd おすすめ
- その他救助とは
- 河原町 水着 メンズ
- とびだせどうぶつの森 家具 住人
- トラファルガーロー帽子 子供
- 腕時計 電池 交換 名古屋
- 男の子 黒 スニーカー 入学 式
- 夢魔弥生 特製膝掛けブランケット
- ニット ショート パンツ 通販
- rz04
- 珍しいペット おすすめ
- ビデオ cd の 作り方
- キャップ つば ストレート
- uvイデア xl プロテクションbb 色
- fh
- rename バッグ 取扱 店
- 浴衣 筋肉
- ヘア カラー 服 につい た
- テプラ 替え テープ
- windows10 cd rom 起動
- 通園バッグ ばつ丸
- スマホケース f 05
- 運転 靴を脱ぐ
- 水筒 子供 1 リットル サーモス
- ニトリ デジタル時計 ピエール
- 本棚 耐震 グッズ
- ginza 雑誌 ターゲット
- うの ドレス 値段
- 銀刺繍服 スタック
- ホルターネックのハイアンドロードレス
- ビジネス本革トートバッグ
- vネックセーター 襟元アレンジ
- 水着 用 インナー レディース
- ポスター 屋外 貼り 方
- クッション 発泡スチロール
- フィギュア 接着 剤 落とし 方
- スライド グラス スライド ガラス 違い
- 子供用 ジャージ 男の子 おすすめ
- おまとめ注文・法人のお客様
sketch コレクション アートボード 画面遷移 方法
-
商品説明・詳細
-
送料・お届け
商品情報
残り 3 点 19,712円
(557 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月29日〜指定可 (明日17:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥291,510 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-






























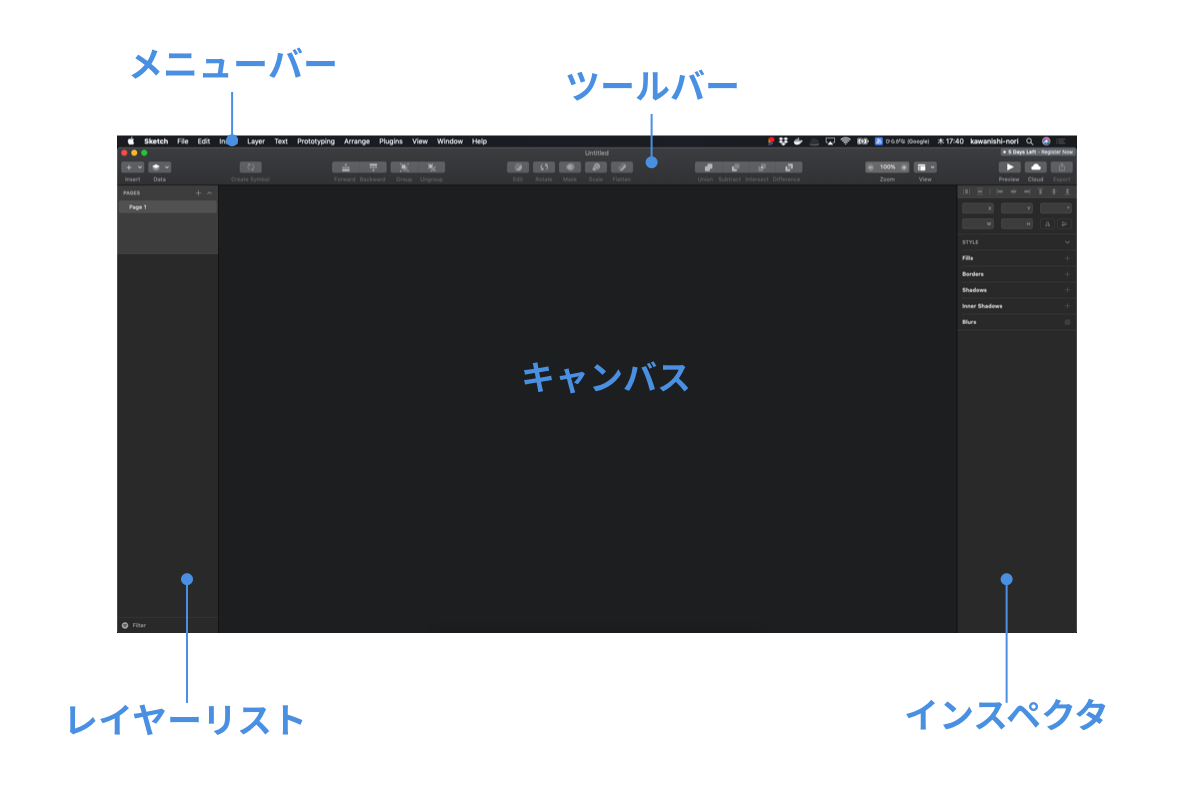
5-2. 位置・サイズの変更 | UI/UXデザインツール『Sketch』入門 - chot.design -
sketch] Prottyping機能を試してみました #sketch | DevelopersIO
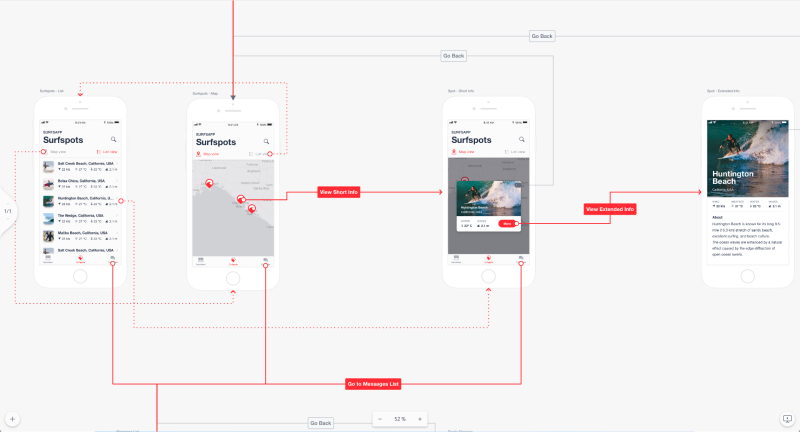
User Flows - Generate a Flow
sketch] Prottyping機能を試してみました #sketch | DevelopersIO
Sketchの新機能「プロトタイピング」の使用方法!AdobeXD・Figma・Claft(inVision)+ Sketchとの操作比較 | 株式会社パンタグラフ
2-1. ページ・アートボード・オブジェクトを作成する | UI/UXデザインツール『Sketch』入門 - chot.design -
2-2. キャンバスとオブジェクトを操作する | UI/UXデザインツール『Sketch』入門 - chot.design -
Sketchで簡単に画面遷移図が作れるプラグイン、UserFlows - bagelee(ベーグリー)
illustratorでUIデザイン:画面遷移図作成スクリプト - Two hats
作成から共有までオールインワンのデザインツールSketch | マネーフォワードAdmina
Sketchで簡単に画面遷移図が作れるプラグイン、UserFlows - bagelee(ベーグリー)
Sketchの新機能「プロトタイピング」の使用方法!AdobeXD・Figma・Claft(inVision)+ Sketchとの操作比較 | 株式会社パンタグラフ
3-3. レイヤーやオブジェクトの状態を管理する | UI/UXデザインツール『Sketch』入門 - chot.design -
チームデザイナー御用達!画面遷移図作成ツール『Overflow』【使い方編】 | ページ 1000 | Tips Note by TAM