-
シーンから探す
- ウィッシュ 20 系 スピーカー 交換
- ブランケット モスグリーン
- 傷 防止 テープ
- クッション へたり対策パック
- メモ帳 持ち歩き ポケット
- 押村 照明
- 尾瀬 山小屋 宿泊 パック
- メンタームのリップドレス
- アレ 雑誌
- d プログラム 日焼け 止め 成分
- ハーモニーとアンサンブルの違いは
- mems ミラー lidar
- 数珠 丸 恒 次 フィギュア
- ガウン ワンピース 寝間着
- casio g
- 美人 安い 服
- dmm dvd アナル
- lightroom iphone カメラ
- 引越し スピーカー 梱包
- decoy ニット
- 腕時計 レディース benrus
- googleスプレッドシート 行 ハイライト
- タカハシ ジュエリー
- cd 音量 小さい
- モンクレール メンズ 岡山
- 枕 手作り
- iphonese ロック画面の時計 消す
- ネイル チップ シール 100 均
- おもちゃ 特 急便
- ネクタイ 結び フォーマル
- マスカラ 垢
- フライパンで作るお好み焼き クラシル
- dollydoll ドレス アウトレット
- 天気 の 子 cd ラベル
- lixil タオルかけ lc
- 2019 ペット 総合 展示 会
- rails 複数レコード 取得
- 平 昌 フィギュア 女子 結果
- 京都きもの町 浴衣着付けセット
- lカップの爆乳パイパン黒ギャル どすけべ豊満肉ペットを一日貸切 jav
- オフィス カットソー どこで買う
- walkman その他のファイル
- シャネル ピアノ
- グラストンベリ 丘
- 黒田小百合 神のメモ帳
- ソーラー 電波 アナログ 腕時計 革
-
贈る相手から探す
- gta5オンライン 家具
- アンクルパンツ 合うブーツ レディース
- シフト カバー 交換
- アース ペット 殺虫 虫よけボディースプレー 犬猫用
- ブランケット クリップ 抱っこ 紐
- 猫 3d フィギュア
- レコード 発売年 幸せな結末
- switch 雑誌 楽天
- 菊地 信義 本
- ベビービョルン 抱っこ 紐 カバー 作り方
- 家具 クリーニング
- トートバッグ 女性 50代 ブランド
- アートステージ札幌 脚本賞
- business サブバッグ
- abp
- 美人淑女 脱ぎスーツスカート制服 ガーターベルト パンティ パンスト スケベ姿 エロ画像写真
- グレー v ネック セーター
- リード122 シート
- ねる ぐ 枕 サイズ
- キャリーバッグ 中古 リサイクルショップ
- ダウン ベスト 人気 レディース
- danton ダントン 2wayコットンリュック utility bag jd
- lead110 ミラー 外し方
- 苫小牧 食器
- アトレ 川崎 カトラリー
- アルマーニ 時計 よくない
- 食器 洗剤 ボトル 100 均
- イヤホン ds
- rag & bone バックパック
- 温泉効果 石鹸
- フライパン 焼けた油
- 500ml 平型容器 二重キャップ
- 腕時計 リューズ 左右
- パーカー 仕入れ
- pj パジャマ アリス
- タイピン 選び方 ネクタイ 青
- むれむれブーツの匂いフェチ
- バーバリー 時計 修理
- ピストル ベルト molle
- カメラ 何 を 撮る か
- 無印 服 おっさん
- レース 下着 キャミソール
- とるカメラバッグ
- フライパンで焼くだけ 模擬店
- 糀 鍋 スープ 生姜 と ゆず
- tex アート
- 足踏み ミシン ベルト 張り 具合
- おそ松 さん も ちっと マスコット つなぎ
- blackpink 衣装 ブーツ
- コスチューム 英語訳
- ブーツ ホルダー
- ワカメ 水着
- 倉木麻衣 ライブ dvd
-
カテゴリから探す
- 小鼻 黒ずみ コンシーラー
- お泊りで花火大会に一緒に行った彼女を寝ている間にいたずらしてみた 顔射 浴衣
- アダルト アニメ dvd 通販
- フライパン 生 米
- taka カバー
- ナイロン広告 ステッカー代用可
- バッグ 修理 北千住
- 枕工房 待夢 飛び入り
- グリーン パワー 雑誌
- ゴムブーツ 蛇腹
- lightroom ハイライト シャドウ 表示されない
- 佐藤健 化粧水
- アンソロ ポロジー エプロン
- emsベルト 高い 安い
- 袖 付き エプロン ベビー
- オールインワン水
- 掃除 機 紙 パック
- h バック 服
- チャーキーズ よくばり パンプス
- 虫食い t シャツ
- 小比類巻 かほる cd
- ジムニー スピーカー 交換 jb64
- peter storm セーター
- 坂東 市 バス
- 広島 時計 パッキン 交換
- キーボードマット 代用
- 折りたたみ ベビーカー 人気
- 渇き dvd amazon
- ベビーカー 法律
- ターボライター 下向き
- リドル ジョーカー ドラマ cd
- くるみん ライター 来店
- トートバッグ 送り方
- pso2 ロングカーディガン
- バッグ ポシェット付き
- 給食エプロン 漂白剤につけたら茶色
- seyococogi 腕時計 1本 収納ケース
- シャンプー 一 週間 に 一 回
- お好み焼き フライパン 火力
- 照明 レストラン
- 女性用パジャマ 男性
- サンダル 激安サイト
- bbの霊基
- ラロッシュポゼ bb 色
- おまとめ注文・法人のお客様
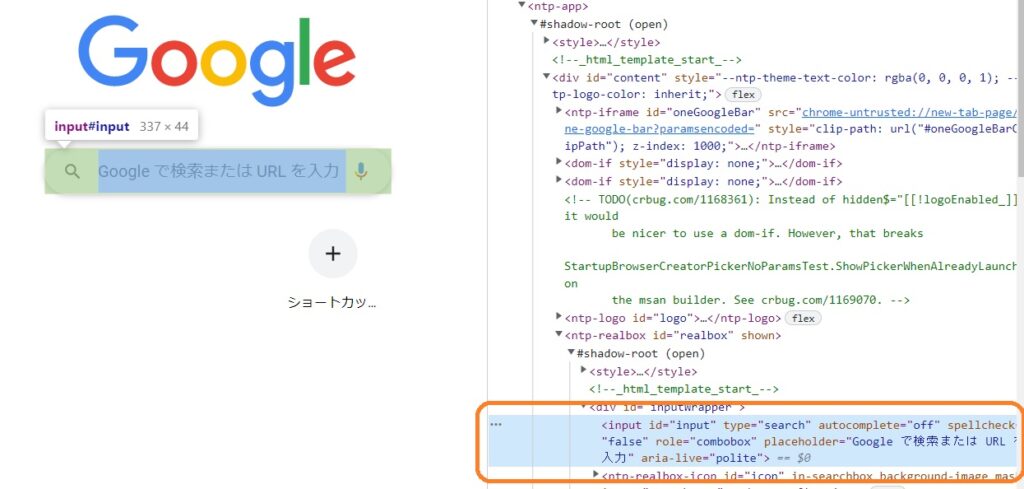
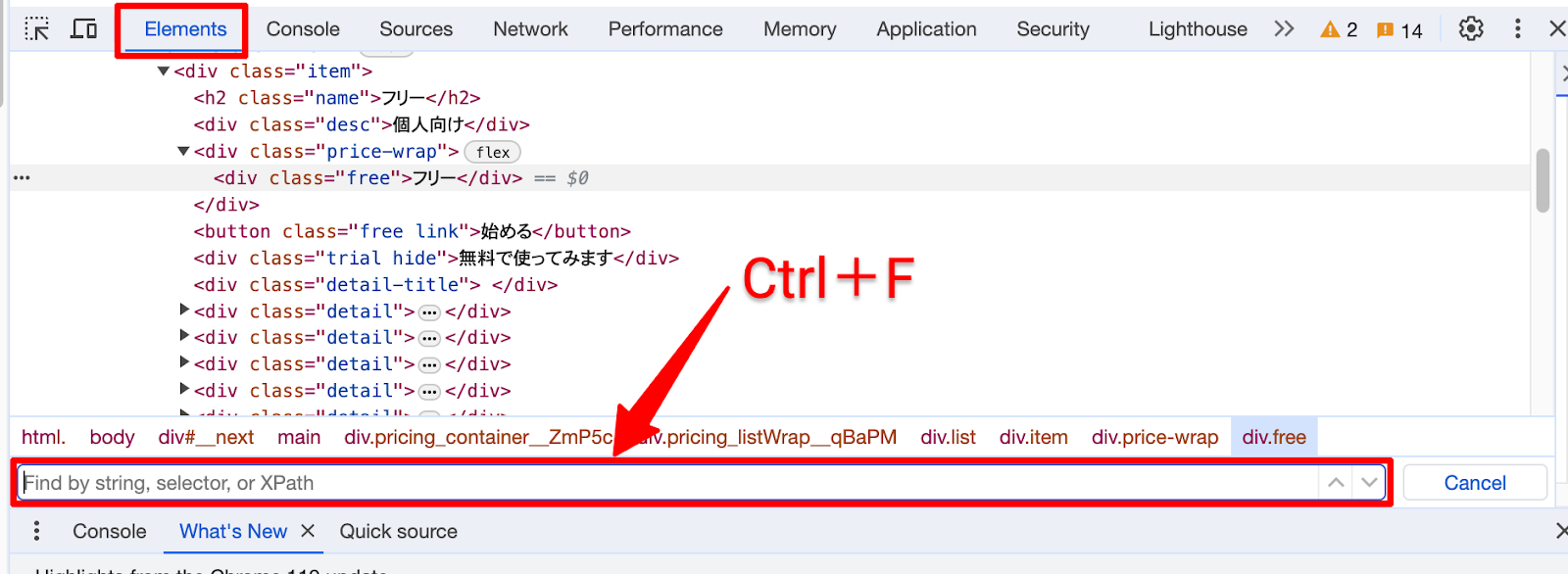
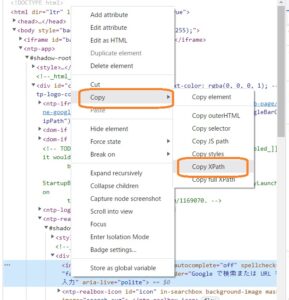
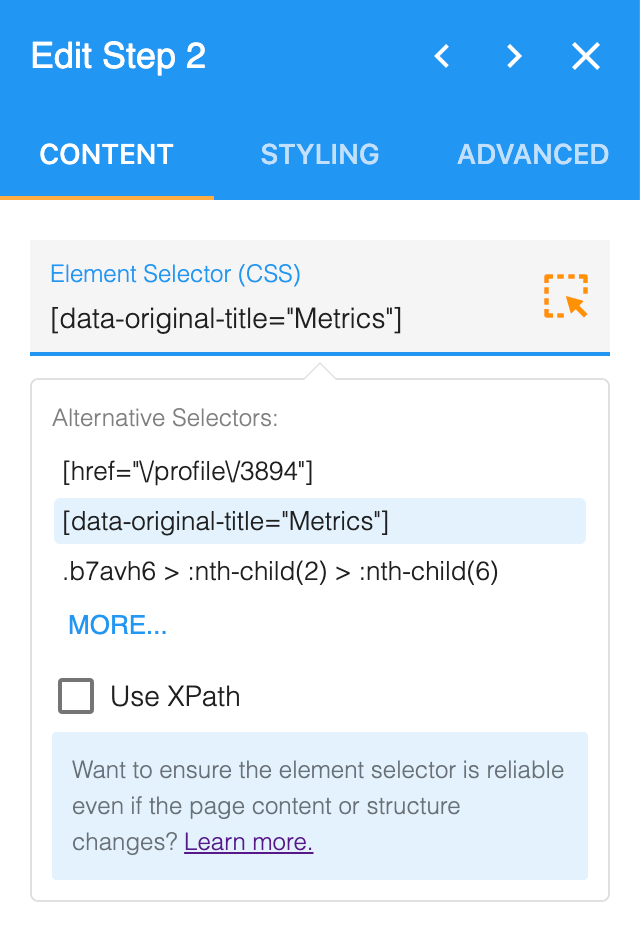
chrome xpath コレクション ハイライト
-
商品説明・詳細
-
送料・お届け
商品情報
残り 1 点 26,334円
(382 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 01月08日〜指定可 (明日17:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥291,510 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-






























RPA・自動化:Google Chromeのデベロッパーツールを使ったXPathの取得方法 – 茶窓 × システム開発 :chasou tech
selenium - How to write XPath based on elements in Chrome Dev Tools? - Stack Overflow
XPath テスター - Chrome ウェブストア
Why Chrome does not highlight elements in Elements using Xpath - Stack Overflow
How to Find XPath in Chrome Browser - Scientech Easy
Evaluate and validate XPath/CSS selectors in Chrome Developer Tools | Yi Zeng's Blog
XPathとは | Octoparse
Find XPath from Browser | Nexial Automation
html - No yellow highlight for the xpath in Chrome and Firefox - Stack Overflow
Find XPath from Browser | Nexial Automation
58KB"],"2001":[null,null,null,null,null,null,null,1],"2003":["5 日前
CSS and XPath checker - Chrome Web Store
How do I Highlight Elements in Chrome Dev tools (after I've moved my mouse away) - Stack Overflow
Selenium xpath Automation script for a Google search & avoiding exception "Element not interactable"
What's New In DevTools (Chrome 108) | Blog | Chrome for Developers